Populate dataTable
Populate dataTable
It is my first to use dataTable. Please
file1.jsp
<link rel="stylesheet" href="DataTables/jquery.dataTables.min.css"/>
<script type="text/javascript" src="DataTables/datatables.min.js"></script>
<script type="text/javascript" src="DataTables/jquery-3.3.1.js"></script>
<script type="text/javascript" src="DataTables/jquery.dataTables.js"></script>
<script type="text/javascript" charset="utf-8">
$(document).ready(function() {
var oTable = $('#example').dataTable( {
"processing": true,
"ajax": {
"url": "/Gestion_type_risque",
"dataSrc": "demo",
"type": "GET"
}
} );
});
</script>
servlet2.java
protected void doGet(HttpServletRequest req, HttpServletResponse resp) throws ServletException, IOException {
// TODO Auto-generated method stub
List<AA> list_AbSce = new ArrayList<AA>();
list_AbSce = DaoTypeRisque.getAllTypeRisque();
Gson gson = new GsonBuilder().setPrettyPrinting().create();
resp.setContentType("application/json");
String jsonArray = gson.toJson(list_AbSce);
jsonArray = "{\"demo\":" + jsonArray + "}";
System.out.println(jsonArray);
resp.getWriter().print(jsonArray);
this.getServletContext().getRequestDispatcher(VUE).forward(req, resp);
}
At this level in console, i've information like this:
{"demo":[
{
"A": "data1",
"B": "data2",
"C": "data3",
"D": "data4"
},
{
"A": "data5",
"B": "data6",
"C": "data7",
"D": "DATA8"
}, and so on.
In web.xml file:
**<servlet>
<servlet-name>servlet2</servlet-name>
<servlet-class>servletPackage.servlet2</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>servlet2</servlet-name>
<url-pattern>/Gestion_type_risque</url-pattern>
</servlet-mapping>
**
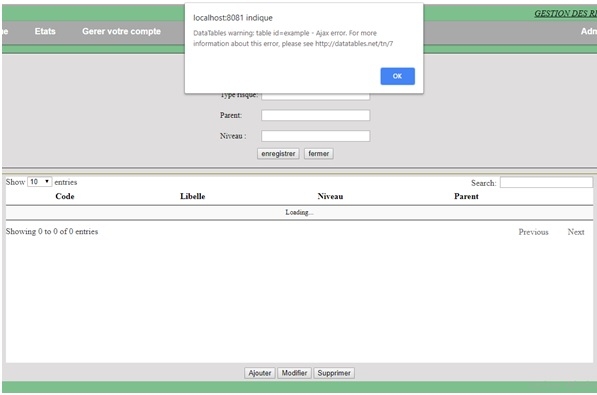
But i've this error

This discussion has been closed.
Answers
Hi @Bilanga1976 ,
Did you try the suggestions in the link that's posted in the error message: https://datatables.net/manual/tech-notes/7 . That would be the best first place to start.
Though it looks like you're returned an array of objects, so you need to defined the
columns, see this example here.Hope that helps,
Cheers,
Colin