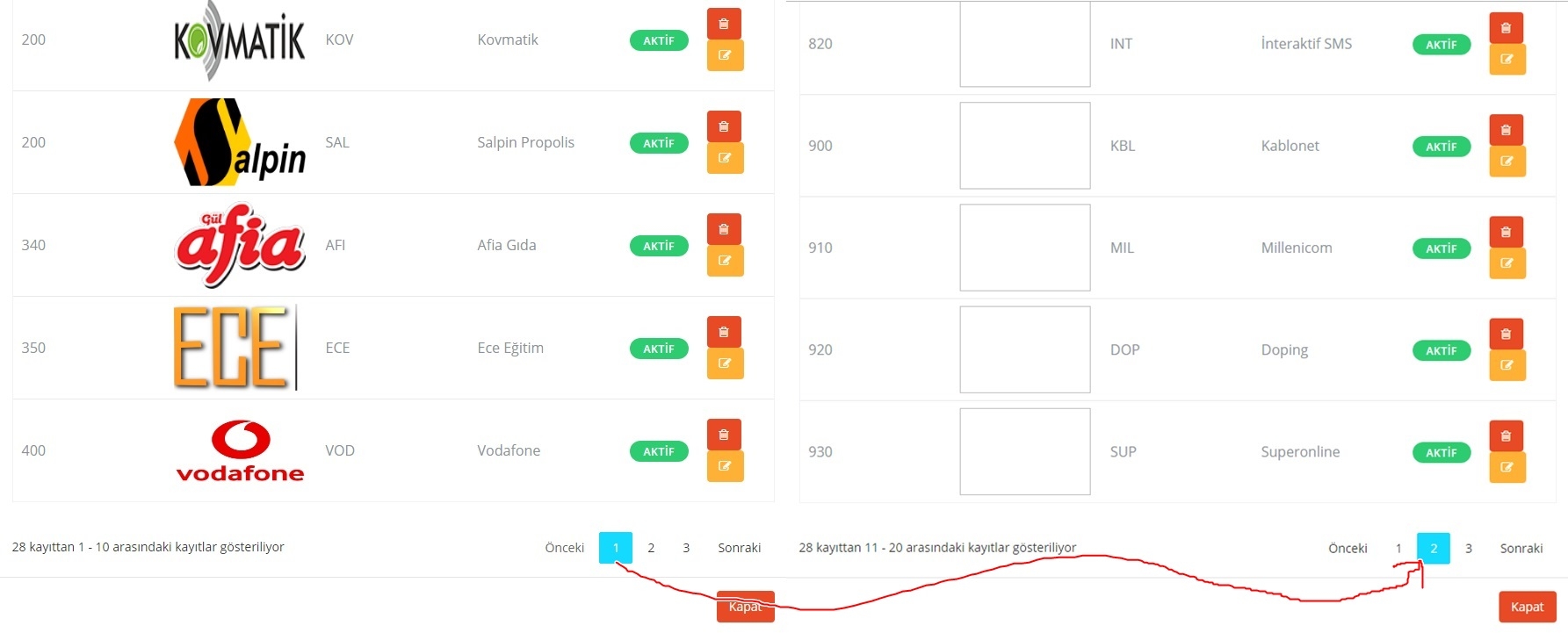
Datatablet Pictures do not appear after moving to the next page
Datatablet Pictures do not appear after moving to the next page
 kburaky
Posts: 11Questions: 5Answers: 0
kburaky
Posts: 11Questions: 5Answers: 0

1-) Datatable Settings
$("#markamodal_listesi").DataTable({
"responsive": true,
"bFilter": true,
"paging": true,
"info": true,
"language": {
"url": "https://cdn.datatables.net/plug-ins/1.10.16/i18n/Turkish.json"
},
"columnDefs": [
{"width": "20%", "targets": 0},
{"width": "20%", "targets": 1},
{"width": "20%", "targets": 2},
{"width": "20%", "targets": 3},
{"width": "10%", "targets": 4},
{"width": "10%", "targets": 5}
]
});
2-)
function markaModalTablosuDoldur(rows) {
markaModalTablosu.clear().draw();
for (var index in rows) {
var data = rows[index];
markaKodResimGetir(data["markaKodu"]);
var durum;
if (data["durum"] === "Aktif") {
durum = "<span class='label label-success'><b>AKTİF</b></span>";
} else {
durum = "<span class='label label-danger'><b>PASİF</b></span>";
}
markaModalTablosu.row.add([
data["markaSiraNo"],
"<img id='resimMarka" + data["markaKodu"] + "' width='150' height='100' />",
data["markaKodu"],
data["markaAdi"],
durum,
"<button class='btn btn-danger mr-3 markasil-btn' data-markaKodu='" + data["markaKodu"] + "'> <i class='fa fa-trash-o'></i></button>"
+ "<button class='btn btn-warning markaduzenle-btn ' data-markaKodu='" + data["markaKodu"] + "'><i class='fa fa-edit'></i></button>"
]);
}
markaModalTablosu.draw();
}
3-)
function markaKodResimGetir(markaKodu) {
$.ajax({
url: "/networks/webapi/resimYukle/resimGoster/marka/" + markaKodu,
type: "GET",
success: function (data, textStatus, jqXHR) {
//var degerAl = data[0].resimAdres.toString();
if (data !== "") {
$('#resimMarka' + markaKodu).attr('src', '/resimler/marka/' + markaKodu + "/" + data.resimAdres);
$('#resimMarka' + markaKodu).attr('data-src', '/resimler/marka/' + markaKodu + "/" + data.resimAdres);
} else {
$('#resimMarka' + markaKodu).attr('src', 'plugins/images/resimYok.gif');
$('#resimMarka' + markaKodu).attr('data-src', 'plugins/images/resimYok.gif');
}
},
error: function (jqXHR, textStatus, errorThrown) {
swal("HATA", "Marka resim getirilirken hata oluştu", "error", {button: "Tamam"});
}
});
}
Can you help me please...
This discussion has been closed.
Answers
Its hard to say without a test case, but my guess is that you need to run your function that will set the image src attributes after each
draw. But really I'd need a test case to get the full picture.Allan
Thanks Allan I'm Trying Now