how to add a row dramatically on a button click event from a modal form
how to add a row dramatically on a button click event from a modal form
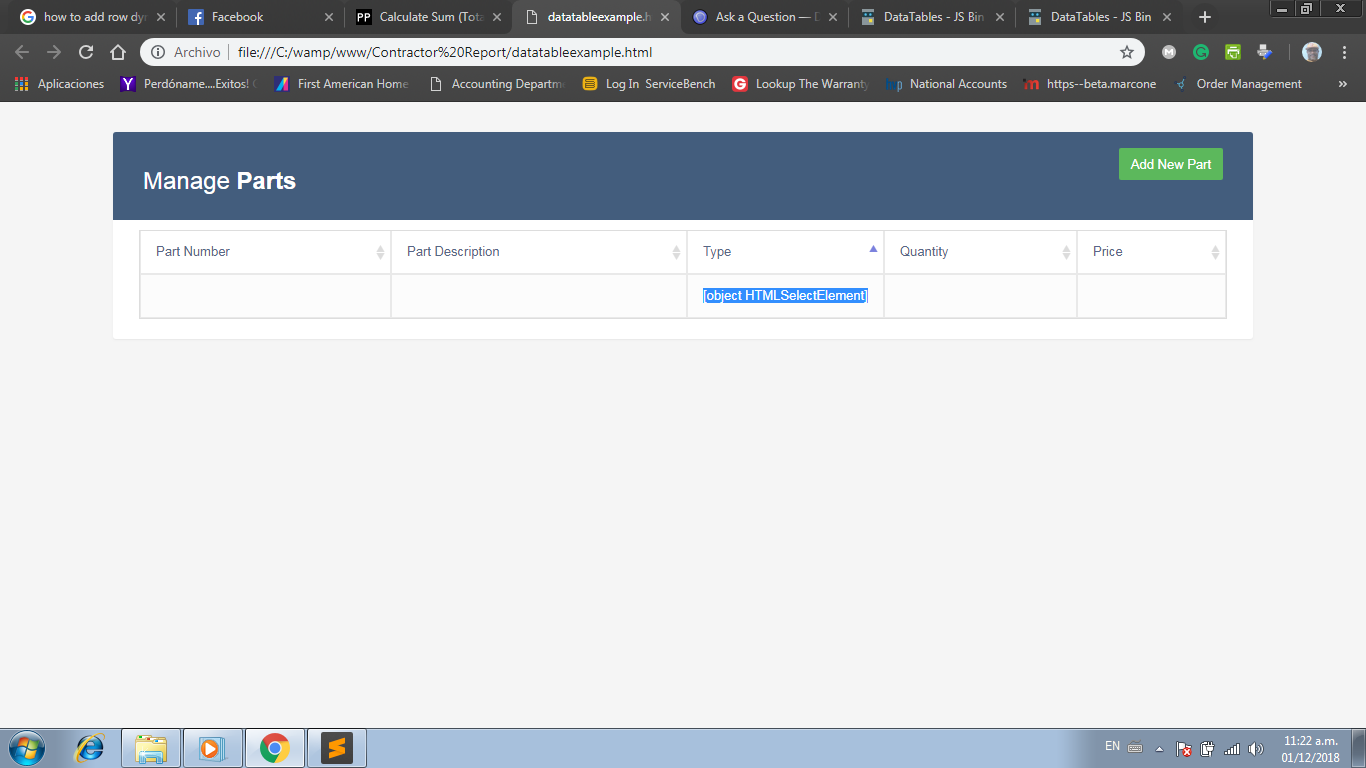
hi, everyone, I'm very new to datatables and need help I'm trying to add a new row to a datatable using a modal form it adds a blank row and in the type column witch is populate with a select html object I get thie [object HTMLSelectElement]
this is the code
($(document).ready(function(){
var parttb = $('#tbparts').DataTable();
var partnum = $('#partnumber').val();
var partdescr = $('#partname').val();
var parttype = $('#partty').val();
var partqty = $('#Quantity').val();
var partprice = $('#Price').val();
$('#add').on('click', function(){
parttb.row.add( [
partnum,
partdescr,
partty,
partqty,
partprice
]).draw(false);
});
});)
Answers
You probably need to adjust your selector. Something like this maybe:
Kevin
tried this and it does not work
Its hard to say without seeing how you have the select setup. Is the ID of the
selecttagpartty?It works in this example.
http://live.datatables.net/loxuquro/1/edit
Kevin
partty is the ID of the select object
Without seeing it its hard to say. Can you post a link to your page or update my example to replicate the issue?
You can use console.log in the click event to see what
parttypeis. Since the row is added the issue is more about how to get the data you want and not specifically a Datatables issue.Kevin
live.datatables.net/vodisaga/1/edit?html,css,js,console,output
Thanks for the example. I made two changes:
var parttype = $('#partty').val();but are usingparttyin the row.add(). Changed it toparttype.http://live.datatables.net/tutumaxa/1/edit
Kevin