Error resposive datatable with first loanding
Error resposive datatable with first loanding
 quyetvanluu
Posts: 1Questions: 1Answers: 0
quyetvanluu
Posts: 1Questions: 1Answers: 0
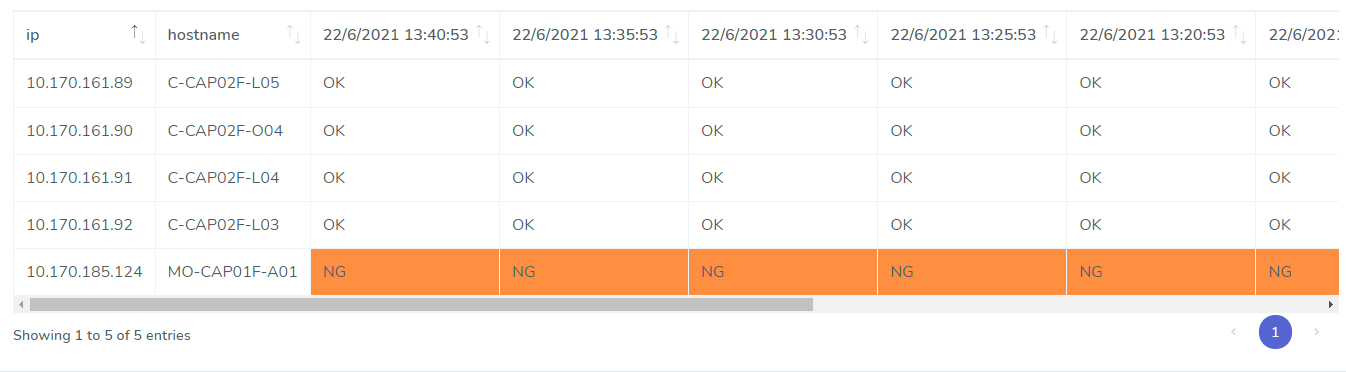
When I run it for the first time, the display shows an error like the picture.
This is my code draw table
GetData() {
var columns = [];
$.ajax({
url: "/api/GetViewStatusDevice",
type: "POST",
success: function (data) {
if (data) {
var colNames = Object.keys(data[0]);
var lengtPings = Object.keys(data[0]["pings"]).length;
for (var i = 0; i < colNames.length; i++) {
if (colNames[i] == "pings") {
for (var j = 0; j < lengtPings; j++) {
var item = {};
item.data = "pings." + j + ".ping_status";
item.title = data[0]["pings"][j]["ping_at"];
columns.push(item);
}
} else {
var item = {};
item.data = colNames[i];
item.title = colNames[i];
columns.push(item);
}
}
$('#tableStatus').DataTable({
scrollX: true,
fixedColumns: {
leftColumns: 2
},
columns: columns,
data: data,
language: {
paginate: {
previous: "<i class='mdi mdi-chevron-left'>",
next: "<i class='mdi mdi-chevron-right'>"
}
},
fnRowCallback: function (nRow, aData, index) {
var tdLists = $(nRow).children('td');
tdLists.each(function (index, td) {
if ($(td).text() == "NG") {
$(this, nRow).addClass('highlight');
return nRow;
}
});
}
,
drawCallback: function () {
$(".dataTables_paginate > .pagination").addClass("pagination-rounded");
},
colReorder: true,
"bDestroy": true
})
}
},
error: function (error) {
alert("error:", error);
}
})
}
Image error

After sorting the column it's back to normal.

Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin