DataTables search child row content and SHOW this row
DataTables search child row content and SHOW this row
****this is my code: BUT not work, I need to open the row when the information is found.****
// Add event listener for opening and closing details
$('#example tbody').on('click', 'td.details-control', function () {
var tr = $(this).closest('tr');
var row = table.row(tr);
if (row.child.isShown()) {
row.child.hide();
tr.removeClass('shown');
} else {
row.child(details[row.index()]).show();
tr.addClass('shown');
}
});
function filterByDetailsExtNoAndInput(term) {
$.fn.dataTable.ext.search.push(
function(settings, data, dataIndex) {
if ($(details[dataIndex]).find('.extNo').text() == term){
return true;
}
for (var i=0;i<data.length;i++) {
if (data[i].toLowerCase().indexOf(term.toLowerCase())>=0) {
return true
}
}
}
)
table.draw();
$.fn.dataTable.ext.search.pop();
}
// Apply the search
table.columns().every( function () {
$( 'input', this.footer() ).on( 'keyup change', function () {
filterByDetailsExtNoAndInput(this.value);
});
});
$('.dataTables_filter input')
.off()
.on('keyup', function() {
filterByDetailsExtNoAndInput(this.value);
});
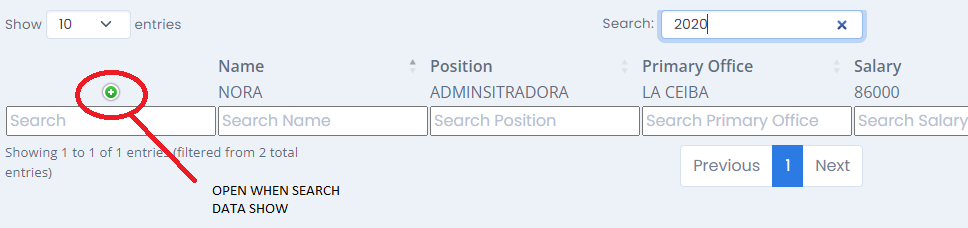
This image shows what I want to achieve, but my code doesn't work

Replies
Its not clear how you want this to work. See this example from this thread for one way to search the child rows.
If this doesn't help or do what you want then please provide more details of how you would like this to work. Maybe build a simple test case with an example of your data and details of how you want the child rows searched.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin