DataTable fixedHeader.adjust() not working correctly on sidebar toggle
DataTable fixedHeader.adjust() not working correctly on sidebar toggle
Hello Guys,
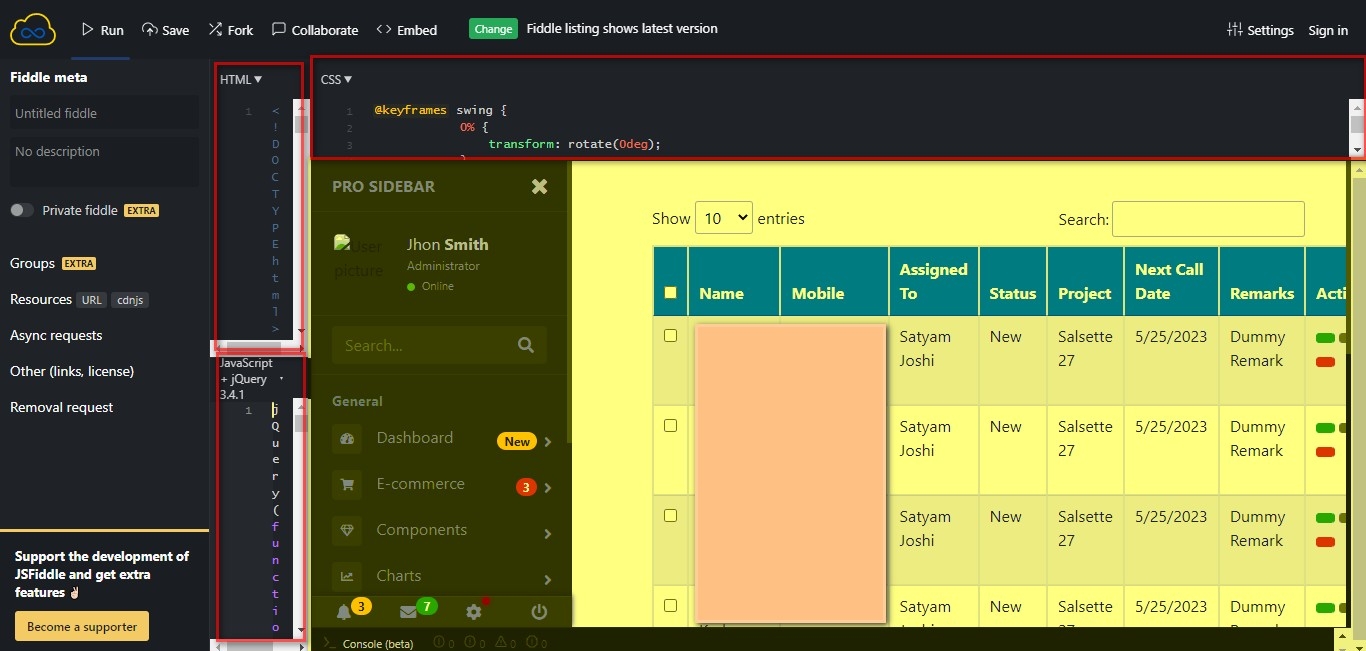
In my page there is a sidebar and datatable see this fiddle -> https://jsfiddle.net/ymqtsdwb/.
When I was toggling the sidebar then I called the function fixedHeader.adjust(), but it's not working for the first time and then started working wrongly.
Please see the above fiddle in full screen. and kindly suggest any solution
Answers
Thanks for the test case, but I'm not seeing any issues. Please can you provide step-by-step instructions on how to reproduce.
Colin
Hello Colin,
1) In Fiddle, Stretch the result area to top & left.
2) Now click on the sidebar toggle button twice & scroll down.
3) You will see the header positions are wrong.
Thanks for that. I'm seeing it too now. I thought it was something to do with the sliding animation so I tried adding a delay to the readjustment, but that made no difference. I'll see if @allan has any thoughts!
Colin
Ok, sharing the images now. Hope this will help...

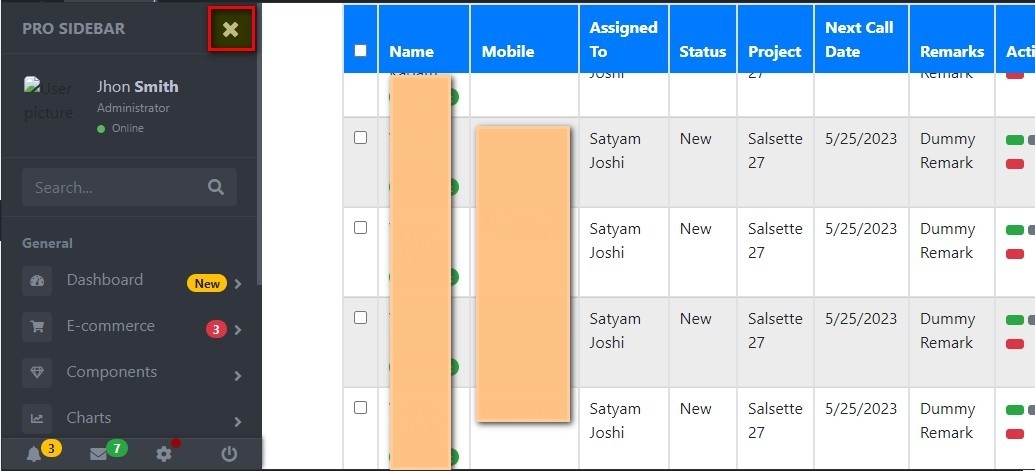
1) Scroll little down and click on close sidebar button.
2) You will see that fixed header is sticked to old position.

Now, again click on sidebar toggler.
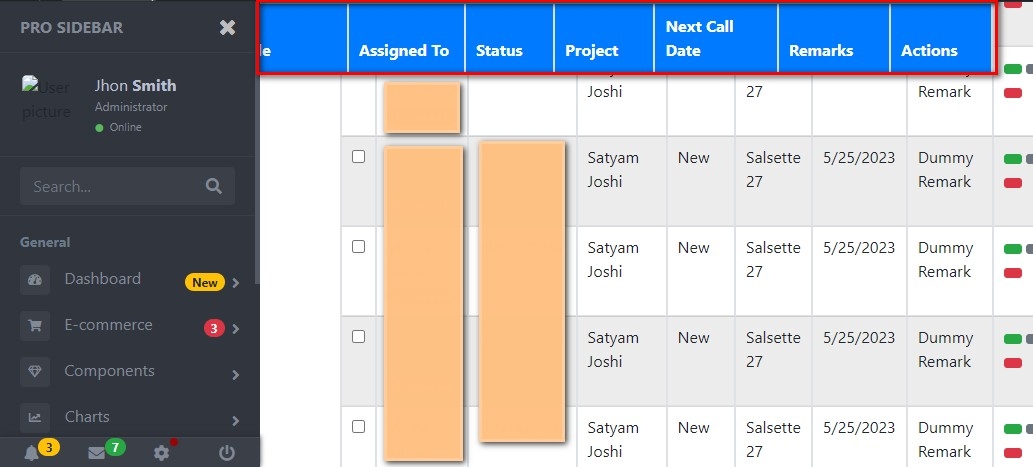
3) You will see the position of fixed header is mismatched.

Please resize the fiddle HTLM, CSS & JS window & see the fiddle result in maximum window length like below: