DT 1.10.20 Select first column colour different / ignoring 'background color' directive.
DT 1.10.20 Select first column colour different / ignoring 'background color' directive.


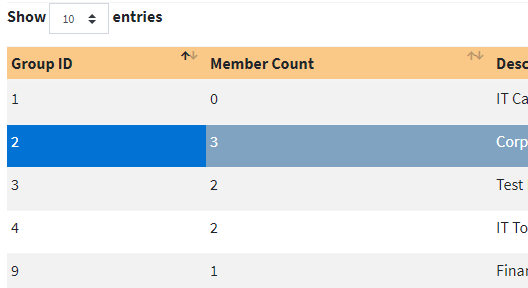
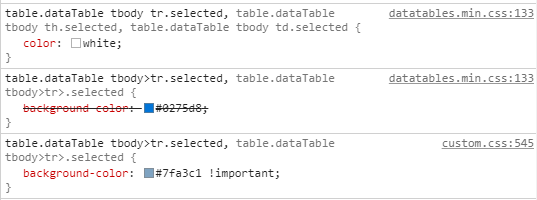
As you can see from the attached screenshots - for reasons I'm not entirely able to discern - the first column in my table gets colored differently from the remainder of the columns where a custom styling 'background color' has been specified in user CSS. It seems like one of the JS objects involved is ignoring my custom CSS overide... but only on the first column.
Although I can't say this with complete certainty having a very falible memory, it seems that this issue has only appeared in some of the more recent builds. The app in dev which the screenshots were pulled from was coloring selected rows consistently on all columns until about build 1.10.18 when the problem appeared. I don't recall making alterations to the underlying code that would otherwise explain this cropping up.
Regretably I cannot stand this particular example up on publicly accessible page, but I think the screenshots illustrate what is happening with sufficient clarity.
Any advice on possible causes would be greatly appreciated.
This question has an accepted answers - jump to answer
Answers
The columns that are being sorted have a bit different CSS which in a default styled table causes that column to be a bit darker. I've always had to make sure to include CSS specific for those columns. See this example:
http://live.datatables.net/zikalaja/1/edit
Take a look at the CSS tab. Looks like you are using Bootstrap. I haven't tried this CSS with Bootstrap.
Kevin
It was easy enough to try with Bootstrap4. Looks like it works:
http://live.datatables.net/giwemafa/1/edit
Kevin
Hi jordan
May be you are using display class
<
table id="example" class="display nowrap" width="100%">
you should not use ~~display ~~ class
please share your code
Thanks ipsmart, removing 'display' class did the trick.