Table header is not rendering proper on bootstrap modal
Table header is not rendering proper on bootstrap modal
Hi,
I have a table in my modal (boostrap v4).
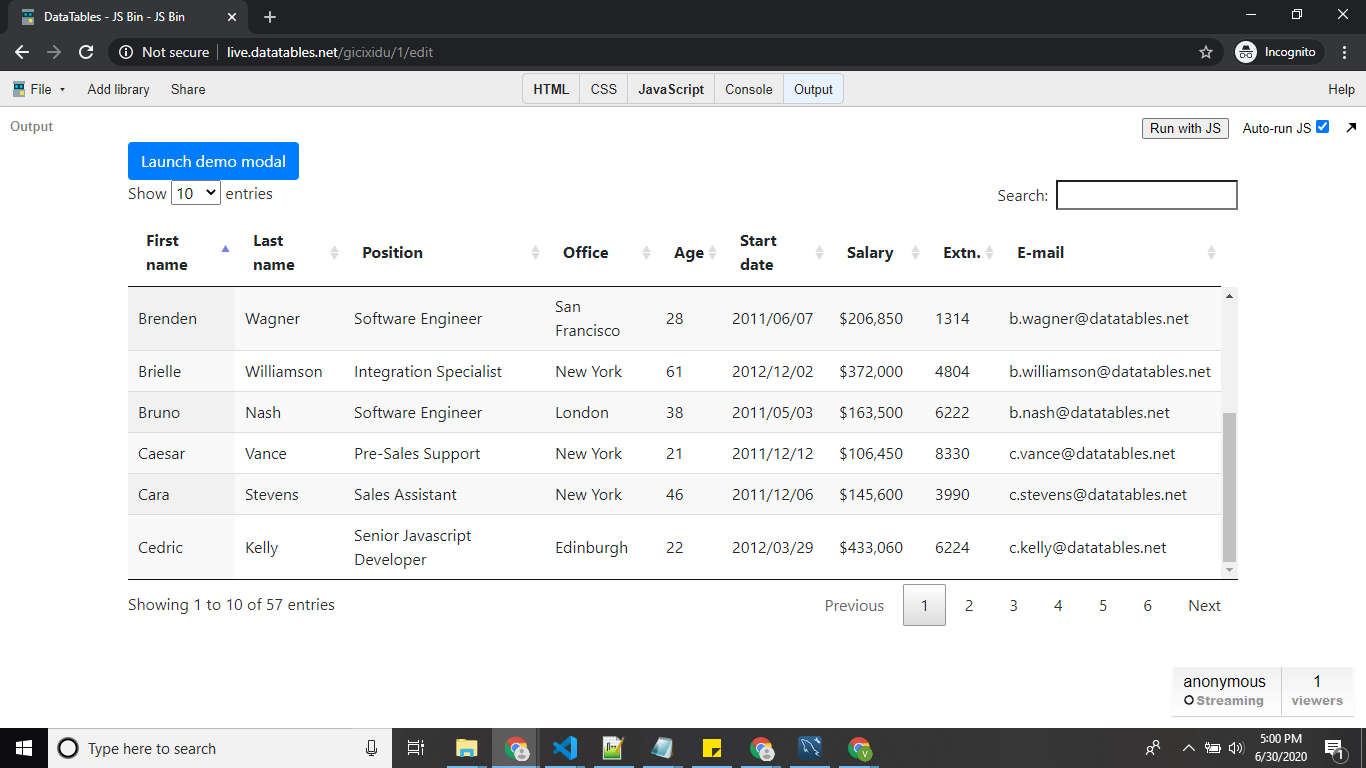
table is rendering properly on my container div
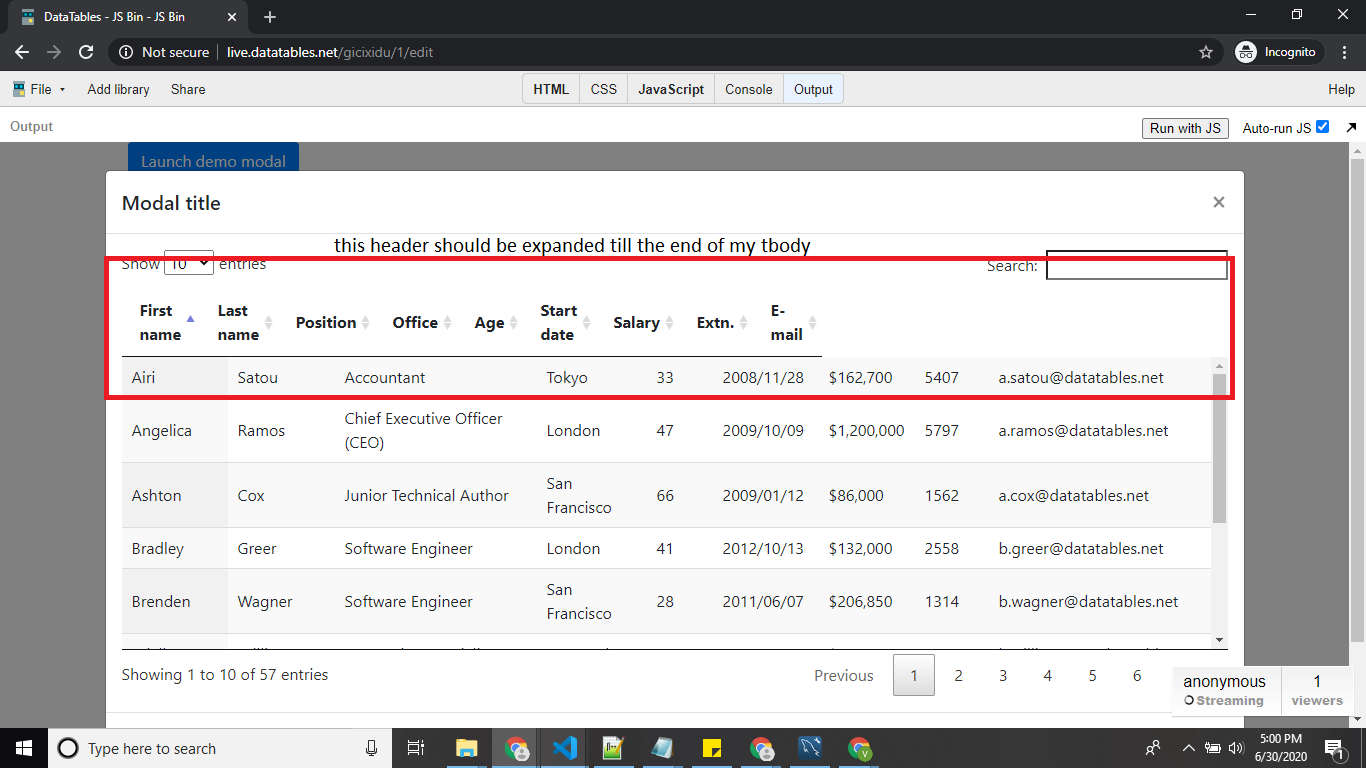
as i render it in modal it's header is getting distrubed.
I'm using scrollY property
http://live.datatables.net/gicixidu/1/edit - here is the live example.
on normal div

in modal

This discussion has been closed.
Answers
I'm not sure what I'm looking at here - can you give more information on what you expect to happen, please?
Colin
See if this example helps:
https://datatables.net/examples/api/tabs_and_scrolling.html
If not please answer Colin's questions.
Kevin
Hi Colin
In my modal the table header is getting shrinked/ dis located , but when im rendering the same table in body or without some popup modal kinda thing it works fine
I want to add scrollY with fixed header. I have seen the compatibility table, but it works in first screenshot.
I think I'm being daft here, I still don't understand the issue, my apologies - the modal looks as expected to me.
But yep, you can't use
scrollYwith FixedHeader - it may work in some cases, but as it's unsupported, it's also likely to give unexpected results in others,Colin
Ok.
But by default header is fixed in datatable right?
if I use scrollY then that should give me scrollable table body.
here are the edits to my screenshot

Did you look at the example I posted? Evn though it shows using tabs the same applies to modals. See your updated example using
columns.adjust().http://live.datatables.net/gicixidu/3/edit
Kevin