Pagination not working (SementicUI)
Pagination not working (SementicUI)
 davidjmorin
Posts: 101Questions: 31Answers: 0
davidjmorin
Posts: 101Questions: 31Answers: 0
Hey all, me again. Having an issue where my rows are becoming off center as it goes down the table when using fixed column
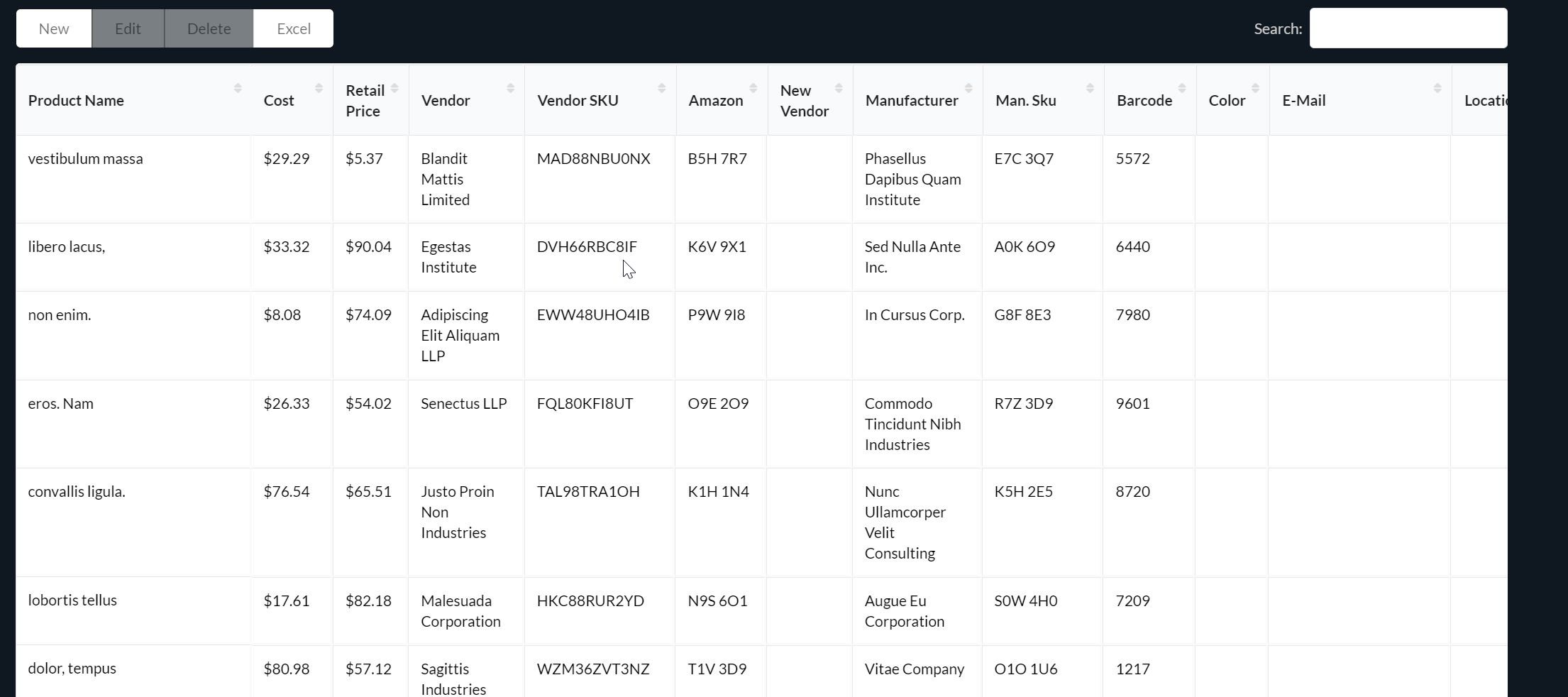
Top of table

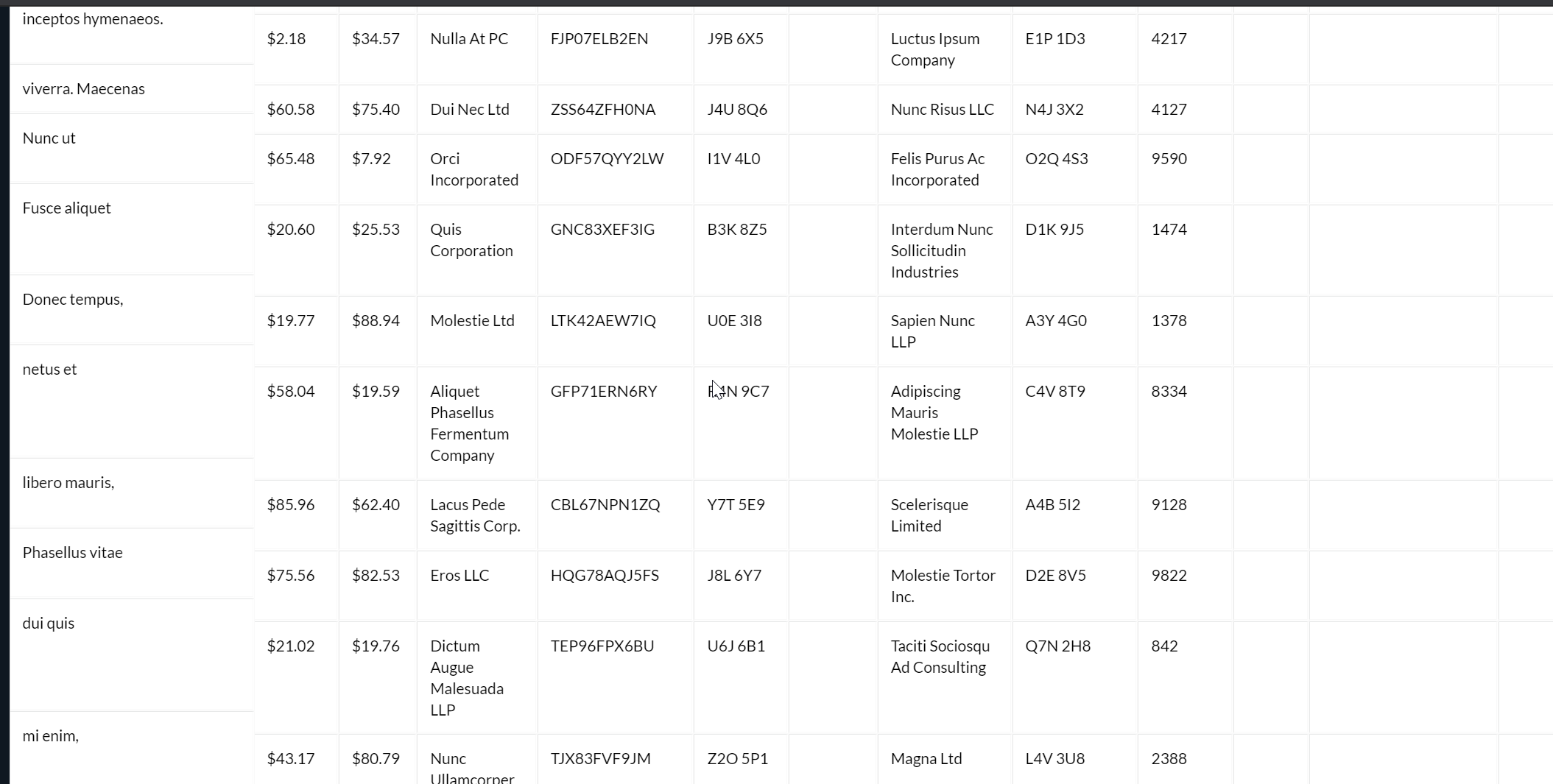
About 50% of the way down.

How can I fix the the row styling?
var table = $('#sku_request').DataTable( {
ajax: '/Editor/php/table.sku_request.php',
scrollY: "100%",
paging: true,
lengthMenu: [[10, 25, 50, "All"]],
scrollX: true,
scrollCollapse: true,
fixedColumns: true,
order: [[ 13, "desc" ]],
select: true,
columnDefs: [
{ className: "productName", "targets": [ 0 ] }
],
columnDefs: [
{ "className": "align-center", "targets": [0,1,2,3,4,5,6,7,8,9,10,11,12,13] },
{ "width": "200px", "targets": [0,13] },
{ "width": "1%", "targets": [2,4,5,6,7,8,10,11] },
{ "width": "10%", "targets": [1,9] },
{ "width": "75px", "targets": [3,12] }
],
...........
This question has an accepted answers - jump to answer
Answers
That's going to be a styling issue, we'll need to see that. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin