child row columns on responsive datatable
child row columns on responsive datatable
is it possible to have more columns on child rows?
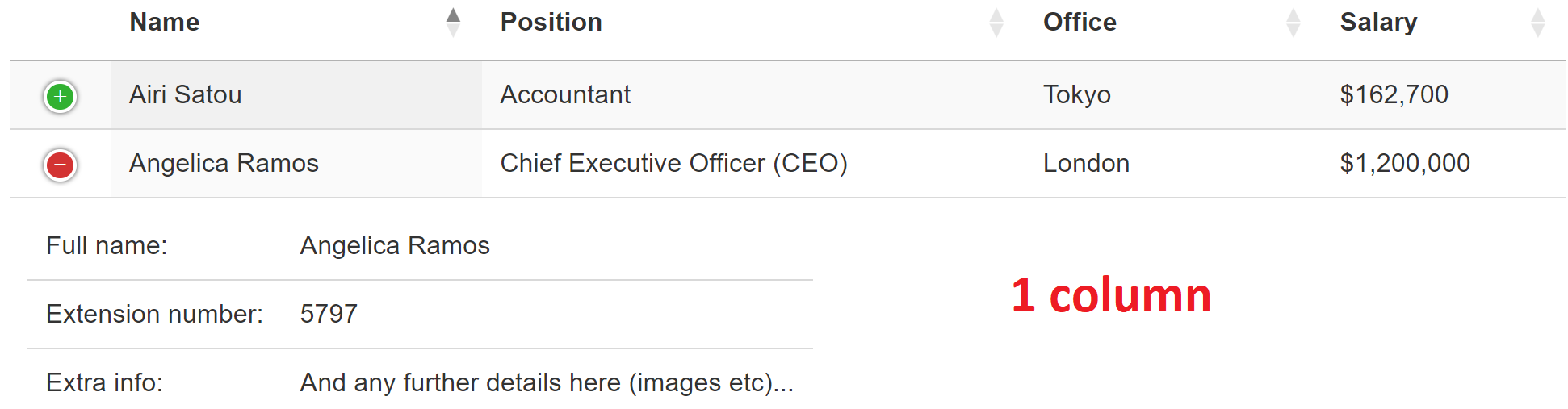
as with current default responsive plugin, only show 1 column

which seem to be an issue when dealing with large amount of column (30+) in large screen size, the overflown data would look so small on the very left side of the screen
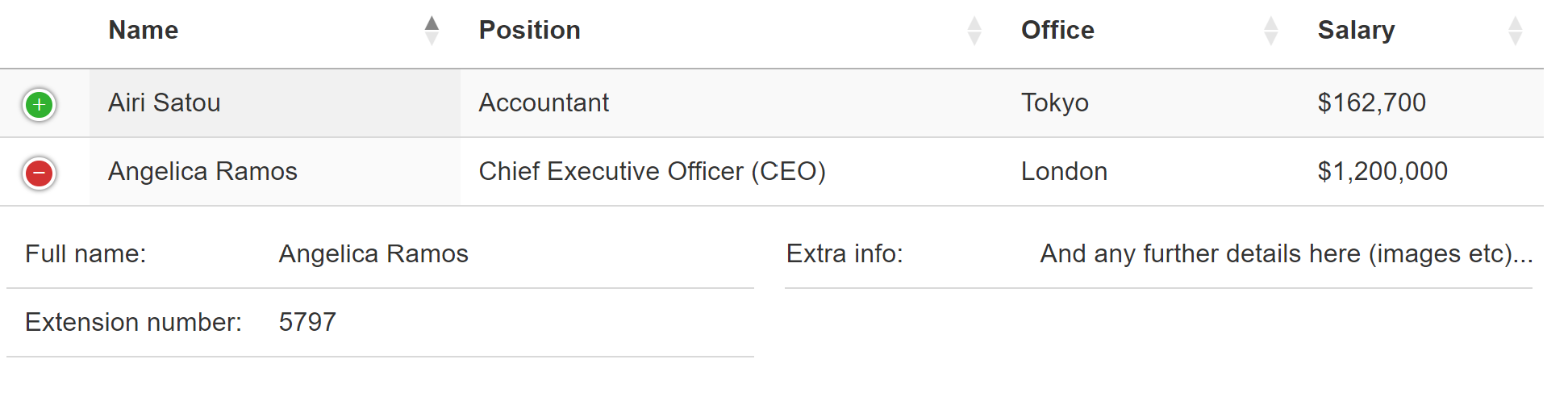
asking if there's a way to simply have more columns, preferably self-adjustable depending on user's screen size - i.e this with 2 columns on child row

which in smaller screen will back to 1 column, and in larger ones will increase to 3,4,5,etc
Answers
Yes. The default for Responsive is to use a
ullist, which has a class ofdtr-details. So you can apply whatever styling you want to that. E.g. addcolumn-count: 2:Allan