Dynamic Bootstrap Datatable custom pagination Needed using HTTP Service
Dynamic Bootstrap Datatable custom pagination Needed using HTTP Service
I have made the code the display the data into the data-table with the help of HTTP GET Service.
Like sPaginationType: "full" OR sPaginationType: "simple"
i need a parameter which suits my needs. Please do share mu idea regarding this issue
I need to make custom pagination showing only 4 buttons previous, 1, 2, next page.
Note: When user is on page 1 of pagination it should show previous, 1, 2, next page and if the user is on page 2 it should show previous, 2, 3, next page and simultaneously like that if any number of data available. If the data is less than 10 only it should display previous, 1, next page and if it exceeds more than 10 it has to follow the above said steps.
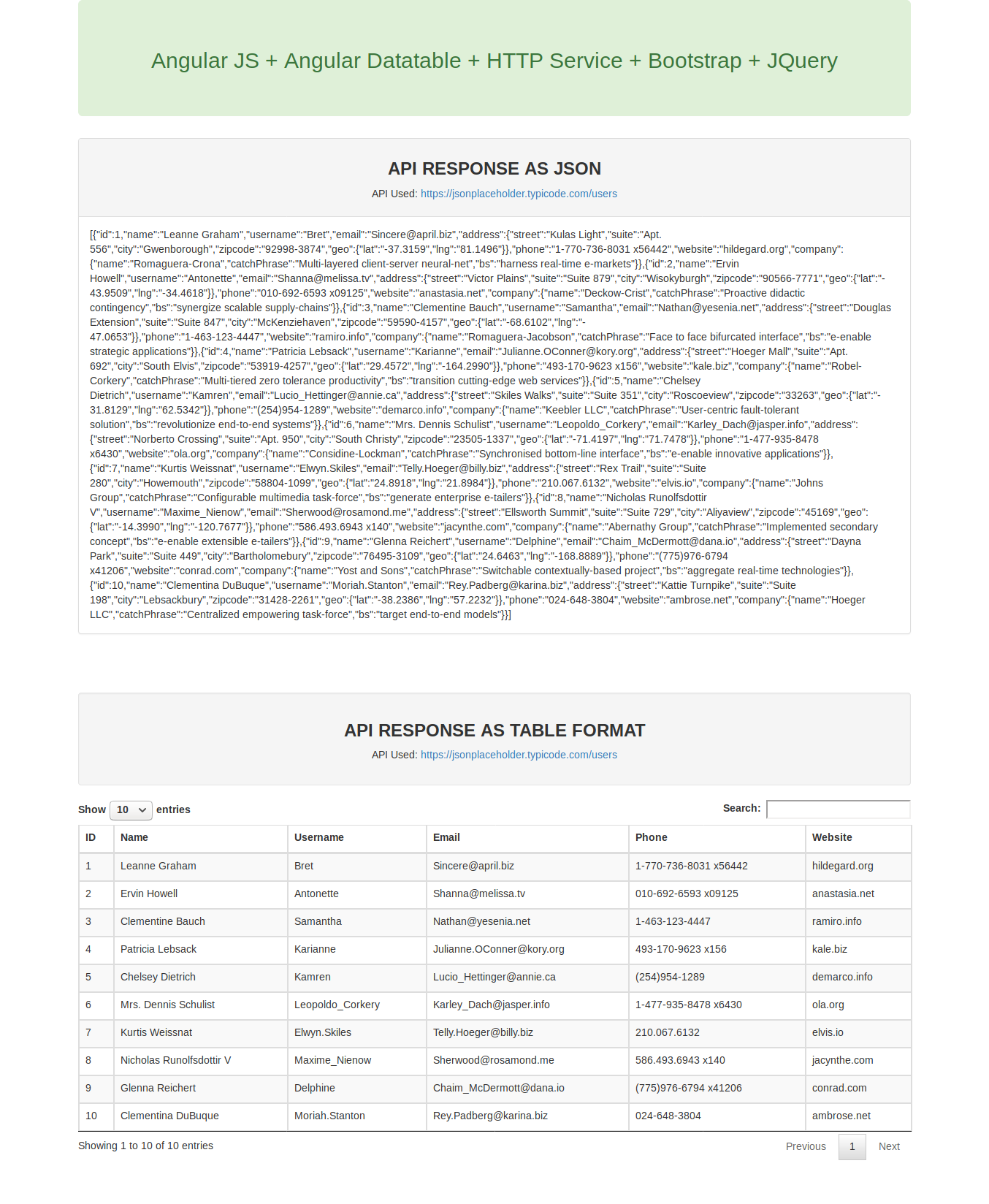
Image Reference:

Answers
I need the pagination to be dynamic as we have now in the default data-table. I need the Previous, Dynamic Page Numbers (2 in Count), Next. Instead of 6 pages to show in default if we have data more than 100. I need on 2 pages to be displayed and if the user clicks on the corresponding page it should show the next page as we have now. Please do the favor since i am in need of desperate help.