Re-render column html without reloading table
Re-render column html without reloading table
Hi. I am a rather new user to this library and using Asp .Net 7 Razor to generate my pages.
So far, I am able to use the library to render the table. I am able to allow user to click and pop up a modal form to make changes to the record. After saving it, I am thinking of changing the row column values without reloading the entire table using the following codes:
var row = plDT.row('#' + lineNo).data();
table.cell({ row: rowIndex, column: 1 }).data('ffff111');
tableT.cell({ row: rowIndex, column: 2 }).data('ddd222');
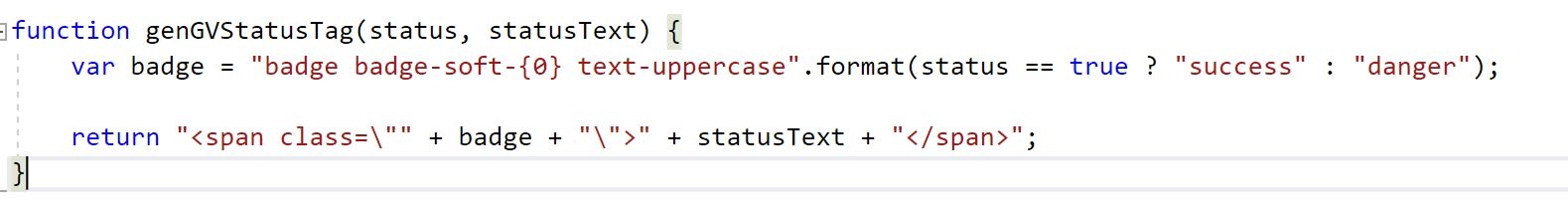
As for the column 3, I need to re-render the column html so that it will display a span with the data. Any idea if I can do it using any in-built api? Please advise. Thanks.




Answers
It would be worth looking at Editor, as that's been designed to perform those CRUD operations on a DataTable.
Colin
Just to add to that, you would need to use
row().data()to update the data for a row. You can't just use a Razor "live" region (not sure of the right name in Razor), since while it would update the HTML, DataTables wouldn't see the change and thus wouldn't invalidate its cache.Allan