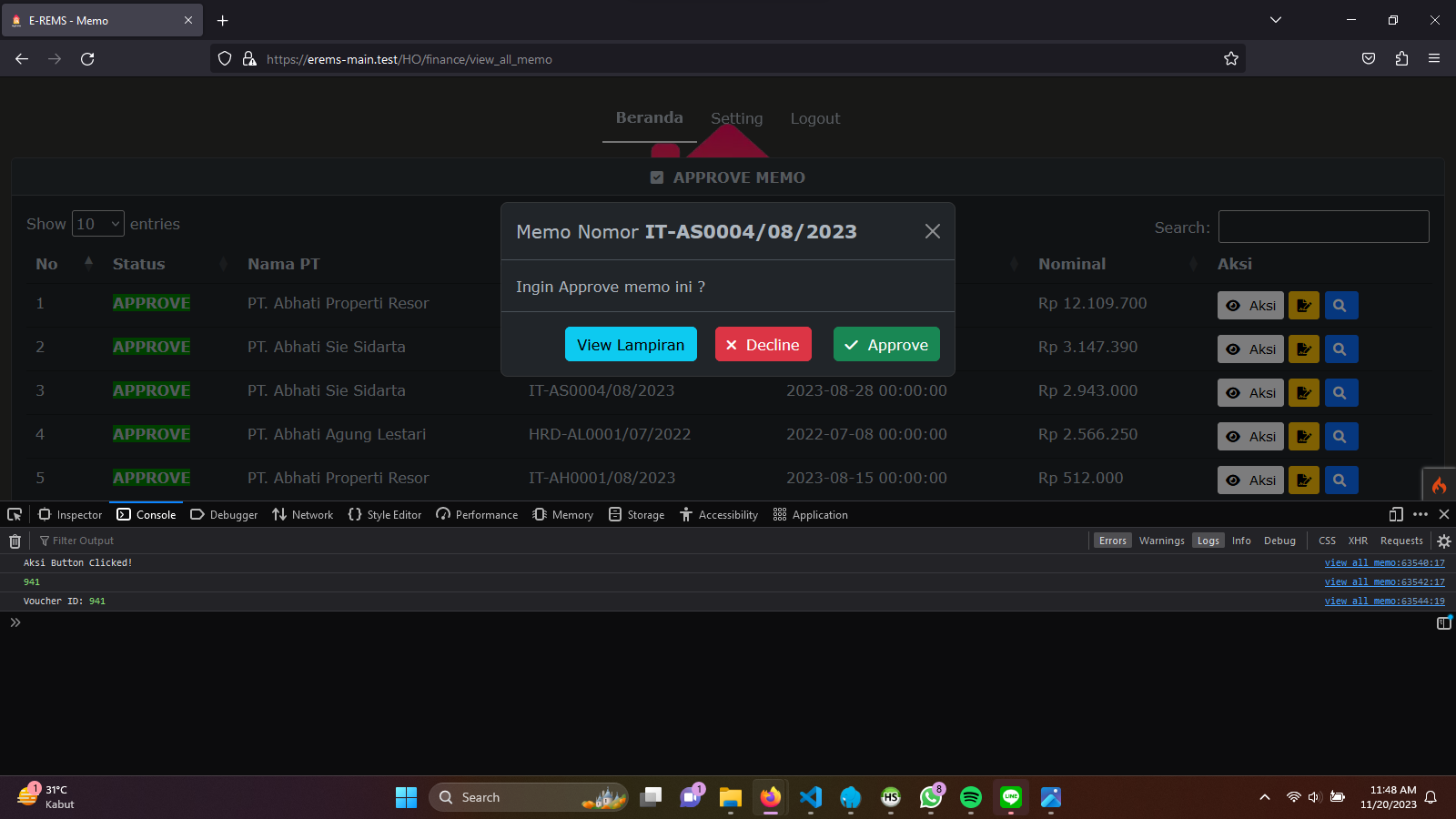
why doesn't the modal pop up on the serverside appear?
why doesn't the modal pop up on the serverside appear?
Link to test case:
Debugger code (debug.datatables.net):
<script type="text/javascript">
function formatRupiah(angka) {
var numberString = angka.toString();
var split = numberString.split(',');
var sisa = split[0].length % 3;
var rupiah = split[0].substr(0, sisa);
var ribuan = split[0].substr(sisa).match(/\d{3}/gi);
if (ribuan) {
var separator = sisa ? '.' : '';
rupiah += separator + ribuan.join('.');
}
rupiah = split[1] != undefined ? rupiah + ',' + split[1] : rupiah;
return 'Rp ' + rupiah;
}
$(document).ready(function () {
$('#table_memo').DataTable({
'processing': true,
'serverSide': true,
'searching': true,
'type': 'POST',
"orderable": true,
// "order": [[1, 'asc']],
// columnDefs: [{
// "targets": 0,
// "defaultContent": "-",
// "targets": "_all",
// }],
columnDefs: [{targets: 1,
render: function ( data, type, row ) {
var color = '';
if (data === 'APPROVE') {
color = 'green';
}
if (data === 'PRE-APPROVE'|data === 'VOID') {
color = '#101090';
}
if (data === 'CHECK') {
color = 'yellow';
}
return '<span style="background-color:' + color + '; font-weight: bold;">' + data + '</span>';
// return '<span style="background-color:' + color + '">' + data + '</span>';
}
}],
"ajax": {
url: <?php if (uri_string() == 'HO/finance/view_all_memo') {
echo "'".site_url('HO/Finance/financeAjax')."'";
} else if (uri_string() == 'CIR/finance/view_all_memo') {
echo "'".site_url('CIR/Finance/financeAjax')."'";
} else if (uri_string() == 'CKP/finance/view_all_memo') {
echo "'".site_url('CKP/Finance/financeAjax')."'";
} ?>,
type: 'POST'
},
"columns": [
{ data: null,
render: function (data, type, row, meta) {
return meta.row + meta.settings._iDisplayStart + 1;
},
orderable: false,
},
{ data: 'persetujuan', orderable: true},
{ data: 'ptnama', orderable: true },
{ data: 'nomor_vch', orderable: true },
{ data: 'tanggal_trans', orderable: true},
{
data: 'nilai',
orderable: true,
render: function (data, type, row) {
return formatRupiah(data);
},
},
{
data: 'aksi',
render: function (data, type, row) {
return `
<button class="btn btn-light btn-sm aksi-btn" data-bs-toggle="modal" data-bs-target="#aksi-${row.voucher_h_id}" data-voucher-id="${row.voucher_h_id}">
<i class="fa fa-eye"></i> Aksi
</button>
<button class="btn btn-warning btn-sm upload-btn" data-bs-target="#upload_foto-${row.voucher_h_id}" data-voucher-id="${row.voucher_h_id}">
<i class="fa fa-file-signature"></i>
</button>
<button class="btn btn-primary btn-sm lihat-btn" data-bs-target="#lihat_data-${row.voucher_h_id}" data-voucher-id="${row.voucher_h_id}">
<i class="fa fa-magnifying-glass"></i>
</button>`;
},
orderable: false,
},
],
"initComplete": function () {
$('#table_memo').on('click', '.aksi-btn', function () {
console.log("Aksi Button Clicked!");
let voucherId = $(this).data('voucher-id');
console.log(voucherId);
if (voucherId) {
console.log("Voucher ID:", voucherId);
$('#aksi-' + voucherId).modal('show');
} else {
console.error("Voucher ID not found.");
}
});
$('#table_memo').on('click', '.upload-btn', function () {
console.log("Upload Button Clicked!");
let voucherId = $(this).data('voucher-id');
if (voucherId) {
console.log("Voucher ID:", voucherId);
$('#upload_foto-' + voucherId).modal('show');
} else {
console.error("Voucher ID not found.");
}
});
$('#table_memo').on('click', '.lihat-btn', function () {
console.log("Lihat Button Clicked!");
let voucherId = $(this).data('voucher-id');
console.log(voucherId);
if (voucherId) {
console.log("Voucher ID:", voucherId);
$('#lihat_data-' + voucherId).modal('show');
} else {
console.error("Voucher ID not found.");
}
});
}
});
});
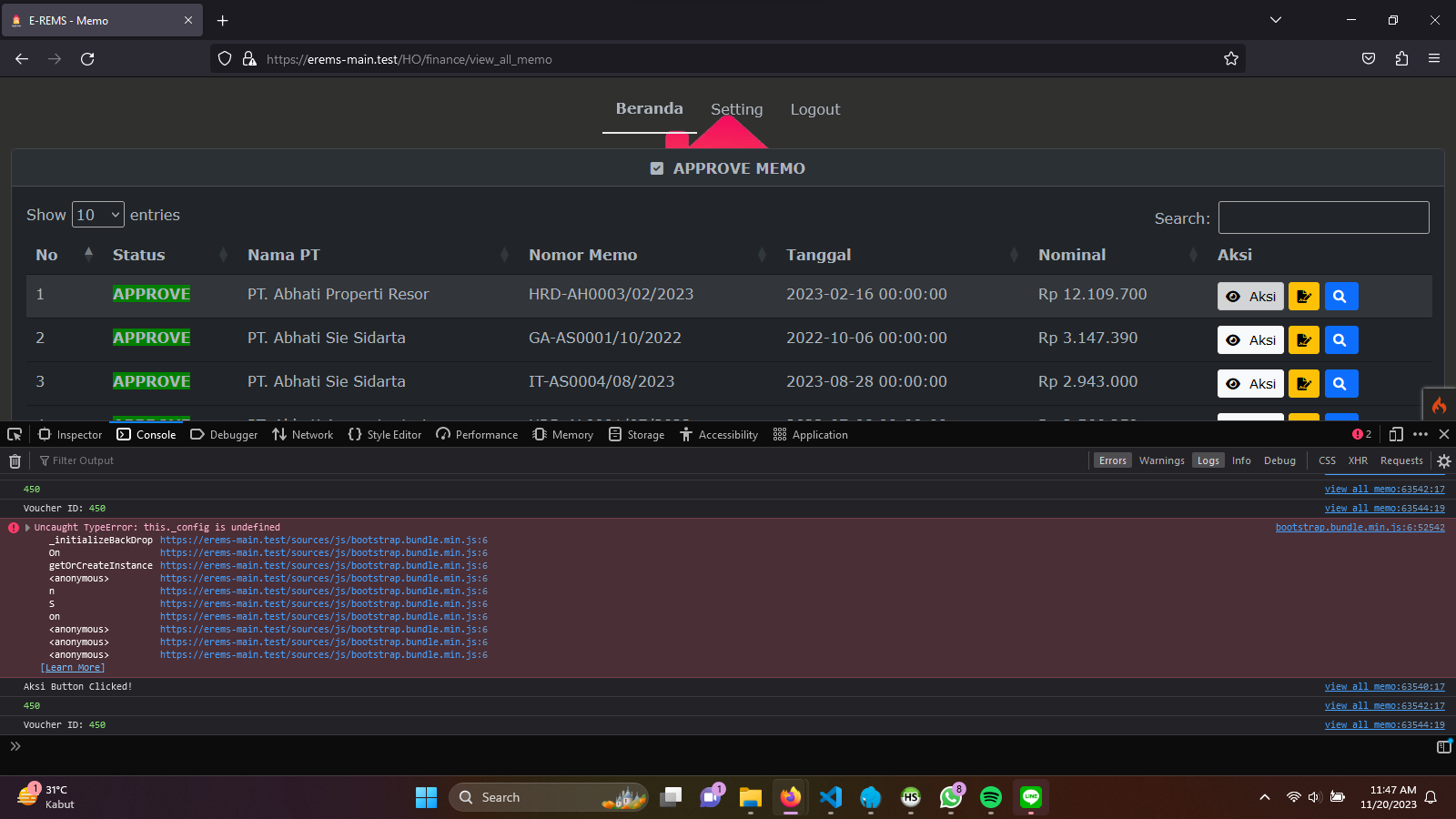
Error messages shown: 

Description of problem:
why doesn't the capital appear when the button is clicked but on a different ID when the button is clicked the capital appears
Edited by Colin - Syntax highlighting. Details on how to highlight code using markdown can be found in this guide.
Answers
We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Colin