Hide and create custom pageLength
Hide and create custom pageLength
Hi All,
Need help here for my custom pageLength for my table.
From this:

to this:

Thanks in advance.
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @chrislibrero ,
See
pageLengthfor options.Cheers,
Colin
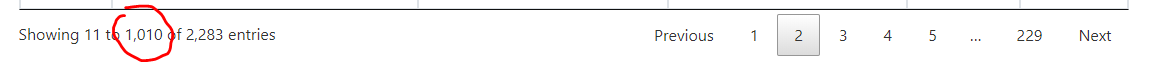
Tried that one and it works only if the value is given but if it is dynamic value coming from a dropdownlist it shows like this:
Page 1

Page 2

Here's my current code:
Hi @chrislibrero ,
We're happy to take a look. As per the forum rules, if you could link to a running test case showing the issue we can offer some help. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
Hi @colin,
Thanks for the reply.
Please check this sample page based on http://live.datatables.net/ test case.
http://live.datatables.net/sisurulu/1/edit
Hi @chrislibrero ,
That's an odd way to do it, since you're rewriting the page length element. Here's your code working though. You had a couple of problems: all the values were the same for all lengths, and you weren't doing anything when that length selection changed.
Cheers,
Colin
Thanks a lot, @colin, that really helped me. I'm still new to javascript that is why.