two (minor) visual configuration problems - sort icons, inline display of certain text
two (minor) visual configuration problems - sort icons, inline display of certain text
I have a simple implementation of DataTables with Bootstrap 4, for example at medieval-inquisition.huma-num.fr/MS609/list.
After much research I am not able to resolve two visual issues:
- the column sort icons do not appear in any tables (I even put the icons themselves in the site /resource/graphics folder)
- the "show X entries" and "search" text are stacked, where I'd like them to be inline - I haven't found a way to control this display behaviour

(BTW I mention and link DataTables in the "about" page of the site - I appreciate this product a lot!)
This question has an accepted answers - jump to answer
This discussion has been closed.
Answers
Hi @deheresi ,
I suspect the problems with the arrows will be caused by missing CSS files. Can you confirm that all the CSS files used on this page are being linked on your page. I took a look, and don't believe they are.
I'm not sure what you mean by "inline", is that one on top of the other?
Cheers,
Colin
You have both
dataTables.bootstrap4.min.cssandjquery.dataTables.min.css. You should only havedataTables.bootstrap4.min.css. You can use the Dwonlaod Builder to validate you have the proper JS and CSS files to work with Bootstrap 4.The
domoption is used to layout the Datatables elements. You will see examples of how to configure this with Bootstrap. Like Colin I'm not sure exactly how you want them laid out.Kevin
@kthorngren By inline I mean a horizontal layout like this:
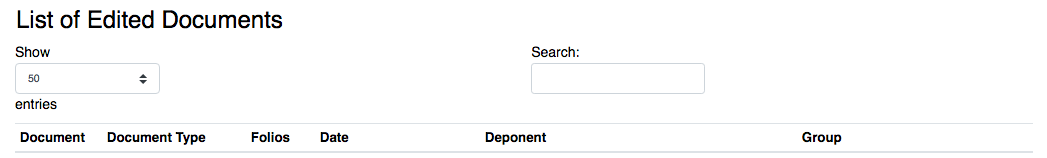
As opposed to the vertical stacking of text and fields that is happening on my site (as pictured above).
I've tried various configurations through the download builder to no effect on the missing graphics...
@colin It turns out that by changing the order of CSS links, the graphics now appear - it seems to have been a loading order issue. That also fixed the issue of inline (horizontal) order of the paging and search fields.
Excellent, glad all sorted...
@deheresi Can you post the order that worked for you? I am having the same issue.
Thanks.
You can use the Download Builder to get the proper order of loading the JS and CSS files.
Kevin