Responsive is not working with Angular 8 implementation
Responsive is not working with Angular 8 implementation
Link to test case: N/A
Debugger code (debug.datatables.net): eninoz
Error messages shown: N/A
Description of problem: Im using Datatables Angular implementation. It works fine with the defaults options and language style (spanish), but the responsive is not working. I follow the steps for Angular from your Github site with no results.
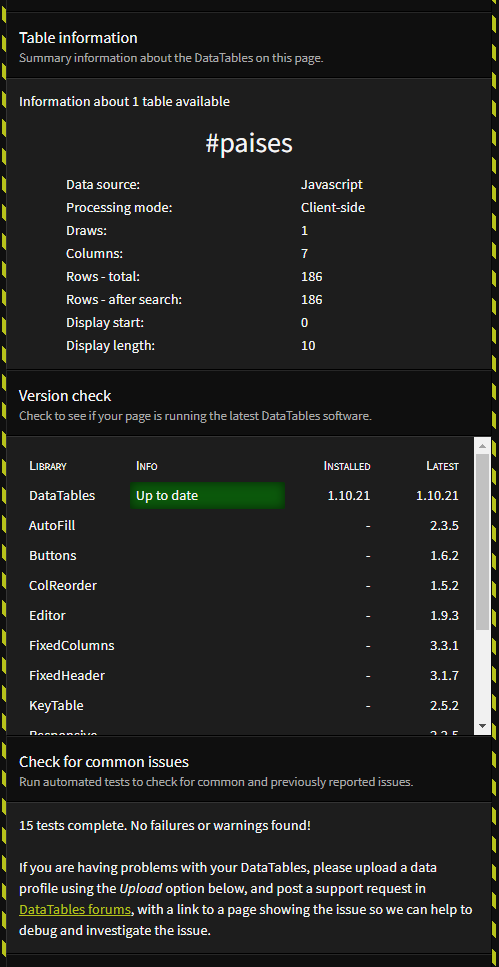
I run the JS Debugger and everything seems fine.

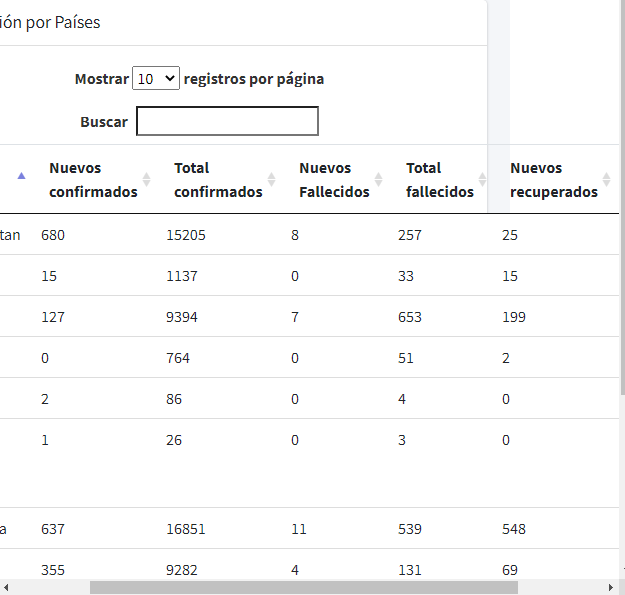
As you can see the table is out from the design:

Regards
Answers
From that debugger screenshot, you'll see that Responsive isn't installed on that page, so it looks like the sources aren't being declared correctly.
This thread might help, it's an older version of Angular but might point you in the right direction.
Colin
It was so simply!!!!! Thanks colin! Now the responsive option is working fine!!!
Regards!!!
I just forget follow these implementation to activate the responsive:
https://l-lin.github.io/angular-datatables/#/extensions/responsive
its not working in angular 9 with server side pagination
@eldhosee2 We're happy to take a look, but as per the forum rules, please link to a test case - a test case that replicates the issue will ensure you'll get a quick and accurate response. Information on how to create a test case (if you aren't able to link to the page you are working on) is available here.
Cheers,
Colin
in responsive view, the angular click event is not working. Is there any solution?
Can you link to a test case, please, as requested above,
Colin
The documentation for responsive extension is wrong at today 2021/07/26.
It says the steps for column reorder extension, not for responsive.
This are the steps that work for me.
npm install datatables.net-responsive --save
npm install datatables.net-responsive-dt --save
Add on angular.json
{
"projects": {
"your-app-name": {
"architect": {
"build": {
"options": {
"styles": [
"node_modules/datatables.net-dt/css/jquery.dataTables.css",
"node_modules/datatables.net-responsive-dt/css/responsive.dataTables.css",
"src/styles.css"
],
"scripts": [
"node_modules/datatables.net/js/jquery.dataTables.js",
"node_modules/datatables.net-responsive/js/dataTables.responsive.js"
]
...
}
@gulloa I've just taken a look at the documentation but can't see what you're referring to. Please can you post a link to the page with the misinformation so that we can fix it.
Thanks,
Colin
@gulloa Yes you are right the documentation has the wrong links and packages (at today 2021/11/09), It work for me as you said!
Bad documentation:
https://l-lin.github.io/angular-datatables/#/extensions/responsive
That's not our documentation, I'm afraid, that's third-party, so you'll need to discuss with them,
Colin
I have installed the extensions and also applied responsive : true , but I am not able to see the data table being responsive .
I have added them in the angular.json also .
Please let me know where I did wrong .
I have followed these steps
https://l-lin.github.io/angular-datatables/#/extensions/responsive as mentioned above.
@Abhilash_Anand_98
We will need to see the problem to help debug why responsive is not working. You might need to add
style="width:100%"to thetabletag as shown in this example. You might need to usecolumns.adjust()and/orresponsive.recalc()depending on your environment. You might have another CSS conflicting with responsive. You might be loading responsive in the wrong order. Maybe the table, as it is, fits within the container without needing to hide columns. These are just a few things to look at.Maybe start with a simple angular page, with just a Datatable, to see if you can get responsive working.
Please post a link to your page or a test case replicating the issue so we can help debug.
https://datatables.net/manual/tech-notes/10#How-to-provide-a-test-case
Kevin
Thank you , will go through it
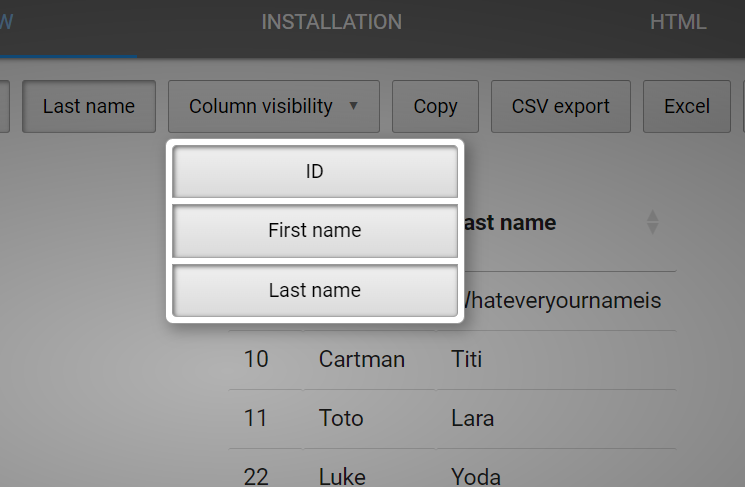
And can any please tell me how can we make this check boxes ,
~~
Like while selecting the columns , user is getting confused while selecting or deselecting.
You mean like that shown here? If so, update to the latest version of Buttons.
Allan
And what if the user filters the columns and exports the csv button ?.
For example , I will select the required columns from column visibility , and press the export button , I need to get only the data of the selected columns .
Please help me out with this
See this example.
Kevin
Thank you so much ..
can any one please share the example of the data tables when the data is called from API . it would be very much helpful
Here are some Ajax loaded data examples. Is this what you are looking for?
Kevin