Uncaught TypeError: Cannot read properties of undefined (reading 'length')
Uncaught TypeError: Cannot read properties of undefined (reading 'length')
I am new to this forum and I want to request help with a problem that I have, messages that appear in the console and datatable does not show the data in the table, I will describe: the problem.
Uncaught TypeError: Cannot read properties of undefined (reading 'length')
at jquery.dataTables.min.js:4:32902
at Object.e [as success] (jquery.dataTables.min.js:4:25769)
at c (jquery-3.6.4.min.js:2:28447)
at Object.fireWith [as resolveWith] (jquery-3.6.4.min.js:2:29192)
at l (jquery-3.6.4.min.js:2:80176)
at XMLHttpRequest.<anonymous> (jquery-3.6.4.min.js:2:82630)
this is my js code
let tblAdmins;
document.addEventListener("DOMContentLoaded", function(){
tblAdmins = $('#tblAdmins').DataTable({
ajax: {
url: base_url + "/Admin/listar",
dataScr: ""
},
columns: [
{"data" : "id"},
{"data" : "usuario"},
{"data" : "nombre"},
{"data" : "clave"},
{"data" : "estado"},
]
});
})
this is my table
| Id | Usuario | Nombre | Clave | Estado |
|---|
Replies
What is the response from the server for the
base_url + "/Admin/listar",file?Allan
Maybe its a copying error, but you have dataScr where you should have dataSrc.
Nice spotting @tangerine! Your ability to pick up typos never ceases to amaze me
Allan
It's probably because I get so much practice on my own code....
@allan.: base_url."/Admin/list", when put in the, index.php, <?=base_url + "/Admin/list"?> gives warning : A non-numeric value encountered. If I change the + to a point, the route http://localhost/new_web/Admin/listar works fine, I don't know how to do it in js, to check that.
@tangerine. You're right, it's badly written, I fixed it, but there were no changes, everything remains the same.
On the other hand, I am going to try another version of JQUERY, was that it?
No the jQuery version doesn't matter.
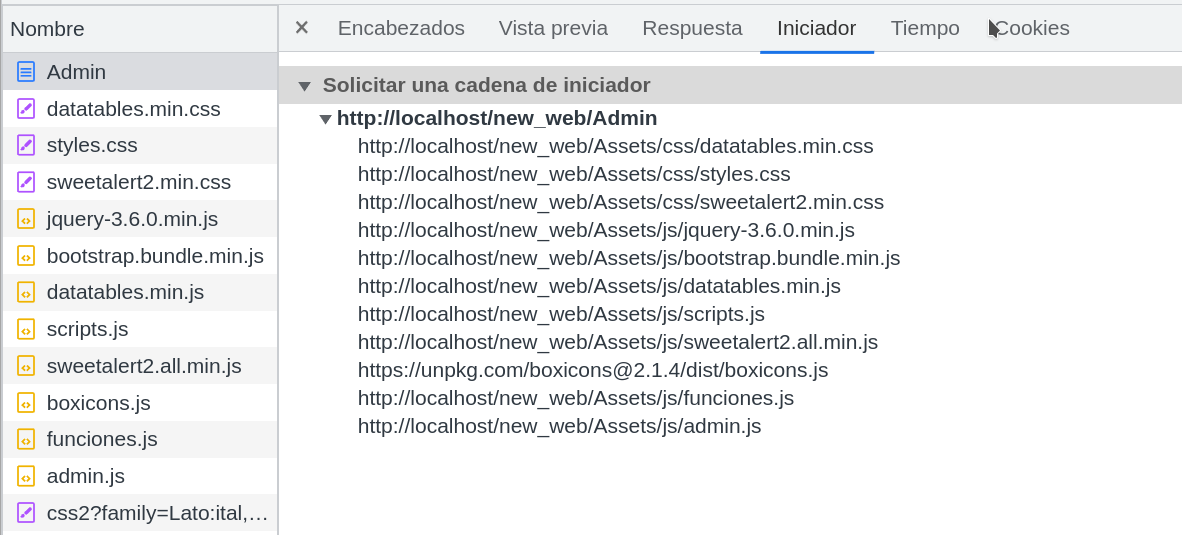
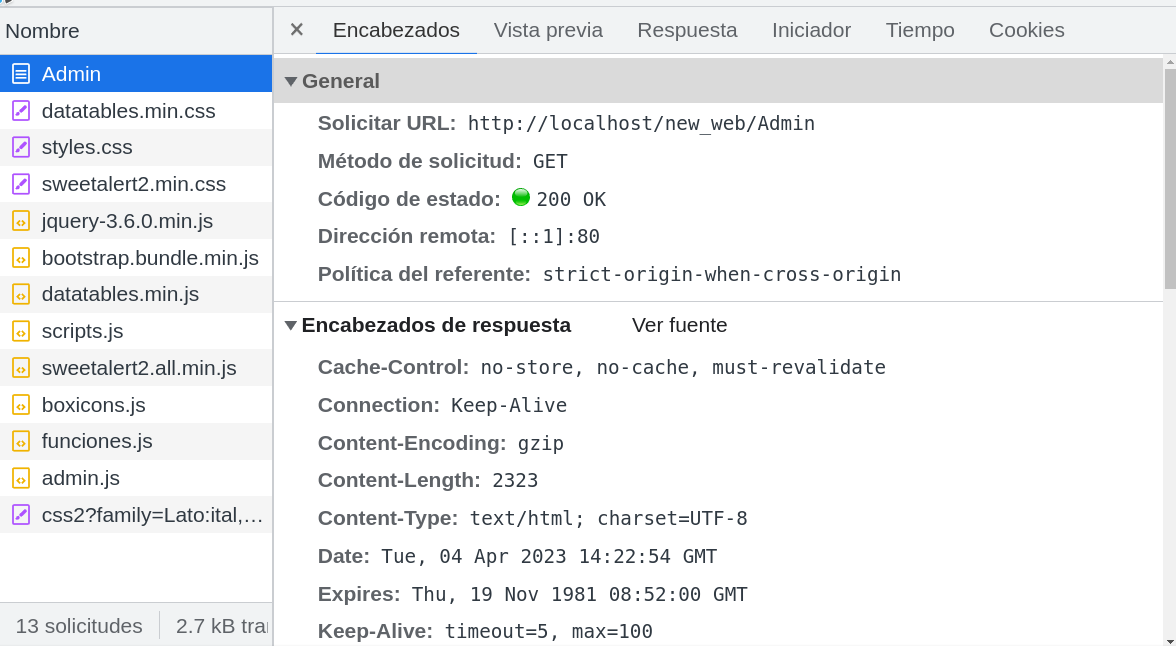
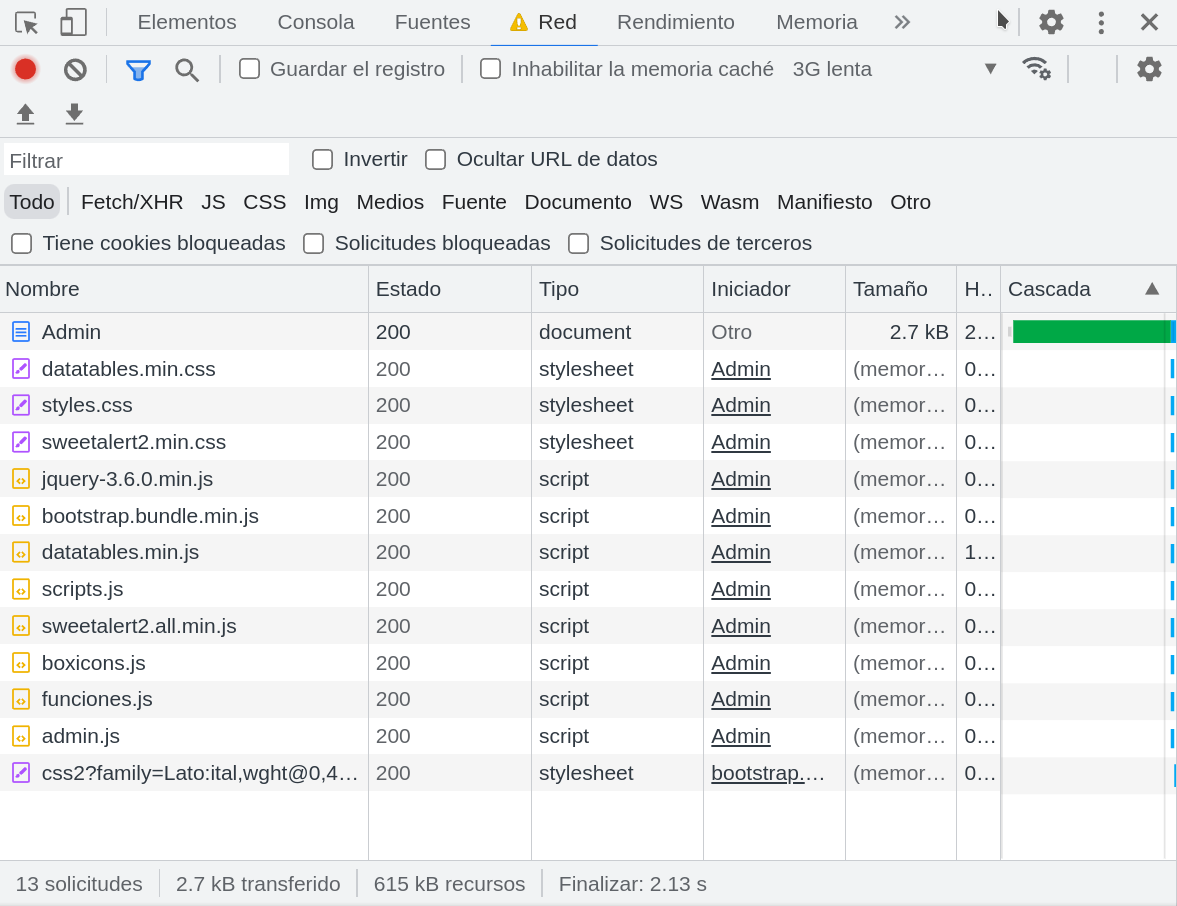
Use the browser's network inspector to view the JSON response. Likely the response is not what Datatables supports or the use of
ajax.dataSrcis pointing to the wrong data. Can you post a sample of the response here?See the ajax docs for more details.
Kevin
Despues de realizar los cambios de versiones da el siguiente error, y sigue sin mostrar los datos.
TypeError no capturado: no se pueden leer las propiedades de undefined (leyendo 'estilo')
en ee (tablas de datos.min.js:16:40103)
en Jt (tablas de datos.min.js:16:32717)
en t (tablas de datos.min.js:16:8587)
en HTMLTableElement.<anónimo> (datatables.min.js:16:8673)
en Function.each (jquery-3.6.0.min.js:2:3003)
en S.fn.init.each (jquery-3.6.0.min.js:2:1481)
en S.fn.init.w [como tabla de datos] (datatables.min.js:16:3564)
en P.fn.DataTable (datatables.min.js:16:86687)
en HTMLDocument.<anónimo> (admin.js:3:31)
Please see my previous comments:
Kevin
@kthorngren : Thanks kthorngren for your help, I did what was recommended and attached images with the result of the network, in response it returns all the source code.



The source code for the
base_url + "/Admin/listar",controller?If so, then it isn't being executed by whatever server you are using. That said, i don't see
listarin the files listed for the page's requests there.Allan
The code it shows is from admin.js.
let tblAdmins;
document.addEventListener("DOMContentLoaded", function(){
tblAdmins = $('#tblAdmins').DataTable({
ajax: {
url: base_url+"/Admin/list",
dataSrc: ""
},
columns: [
{"data" : "id"},
{"data" : "username"},
{"data" : "name"},
{"data" : "actions"},
]
});
})
I don't know what to do
Honestly, I think you are going to have to give me a link to the page here. Can you publish it somewhere?
Allan
@allan ¿can it be a zip file?
https://drive.google.com/file/d/1ytwHOhymV-C1PzY-_9QAinwa0dE1odot/view?usp=sharing
I've sent an access request. It might give me enough information - I'm not sure. I really need to know what the
listAjax controller is returning, but your browser doesn't appear to be listing it in the list of requests, so I'm not convinced the DataTables code is even running.That doesn't make sense with the error messages above though which show DataTables is doing something.
I honestly think I'll need a link to your page. I can look at the code, but I can't guarantee that I'll find anything.
Allan
OK thanks.
The accesses are:
User : admin
Password: admin.
I honestly think I'll need a link to your page.
I still don't have a link to the page, I'm working on my PC's localhost
It still says I need access and I have to request access. I've just clicked the button to request access. There is no where I can enter a user name and password.
You'll likely have to put it somewhere I can access it in that case. I will look at the code and try to help, but its like phoning a car mechanic and saying "there is something wrong with my car's engine. No, I can't bring the car in".
There is a reason why we ask for a test case in the forum rules . I would have been able to diagnose the issue after your first post, three days ago, if you'd included a test case.
. I would have been able to diagnose the issue after your first post, three days ago, if you'd included a test case.
Sorry, I know I probably sound a bit grumpy - I don't mean to be. I want to help, but at the moment I don't have enough information to do so!
Allan
Thank you so much. I already solved the problem, I really don't know what it was, because I went back to the base and started everything again and everything works fine now.
Sorry for the inconvenience and Thank you very much.
Thank you so much. I already solved the problem, I really don't know what it was, because I went back to the base and started everything again and everything works fine now.
Sorry for the inconvenience and Thank you very much.