How to pass a json to datatable
How to pass a json to datatable
I have Json object from a method that I would like to display to a datable but can't pass it to jquery.
It runs without errors but it is displaying raw json data instead of the page with datatable and displaying the api route in the address bar https://localhost:44382/api/StoreReport instead of the page address. How can resolve this? Here is my code looks like?
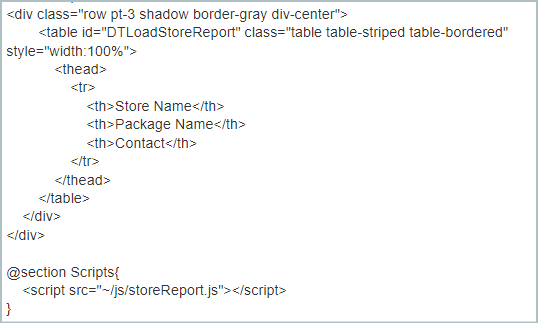
StoreReport.cshtml

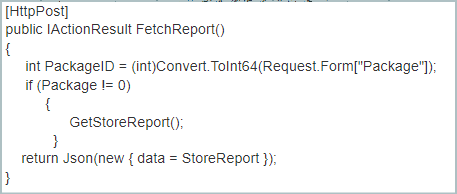
StoreReportController:

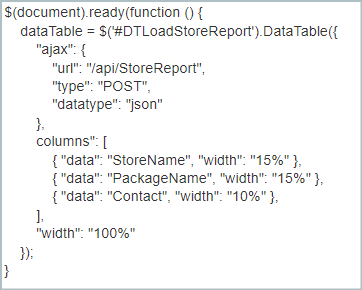
storeReport.js

This question has an accepted answers - jump to answer
Answers
Start by looking at the XHR response in the browser's network inspector. Post a snippet of what you see so we can help offer suggestions. The Ajax docs explain what Datatables expects. You can see running Ajax examples. Click the Ajax tab to see the actual Ajax response.
Kevin
Hi Kevin, I forgot to mention that the page was already loaded and the call to reload the page to display the json data is from the form on the same page. So nothing is showing in XHR yet. Below is the form. How can I force the page to reload showing the json data in my datatable?
I'm not familiar with the language or framework you are using but the idea is that the web page will contain the JS to initialize Datatables. The
ajaxoption will send a request to the sever to fetch the data. Maybe you need a different URL that just returns the JSON response. Just like the examples I linked to. The page doesn't need to reload to fetch the data.Kevin